Ipad Pro Wire Frame Design App
Today's question is actually not about the iPad Pro itself and also not about iOS (as weird as this may sound in an article about… well, the iPad Pro), because the hardware of the iPad Pro could definitely handle it – especially if you use it in companion with the Apple Pencil and an external keyboard – and iOS isn't holding wireframing back either. It's simply a question whether the right apps are available. And, unfortunately, while the App Store has a few options for you, a kickass solution like Axure is sorely missing. Well, you may notice that there actually is an Axure app (Axure Share), but it's solely for viewing your projects, not for editing. However, not all is lost; while the situation isn't ideal, there are a few apps that allow you to get some wireframing done on your iPad Pro.
Your most basic needs are covered
Thankfully, even though true heavyweights like Axure or Balsamiq are missing, there are two apps that will enable you to put your iPad Pro to good use and create some wireframes and clickable prototypes:
- Adobe Comp
- Marvel

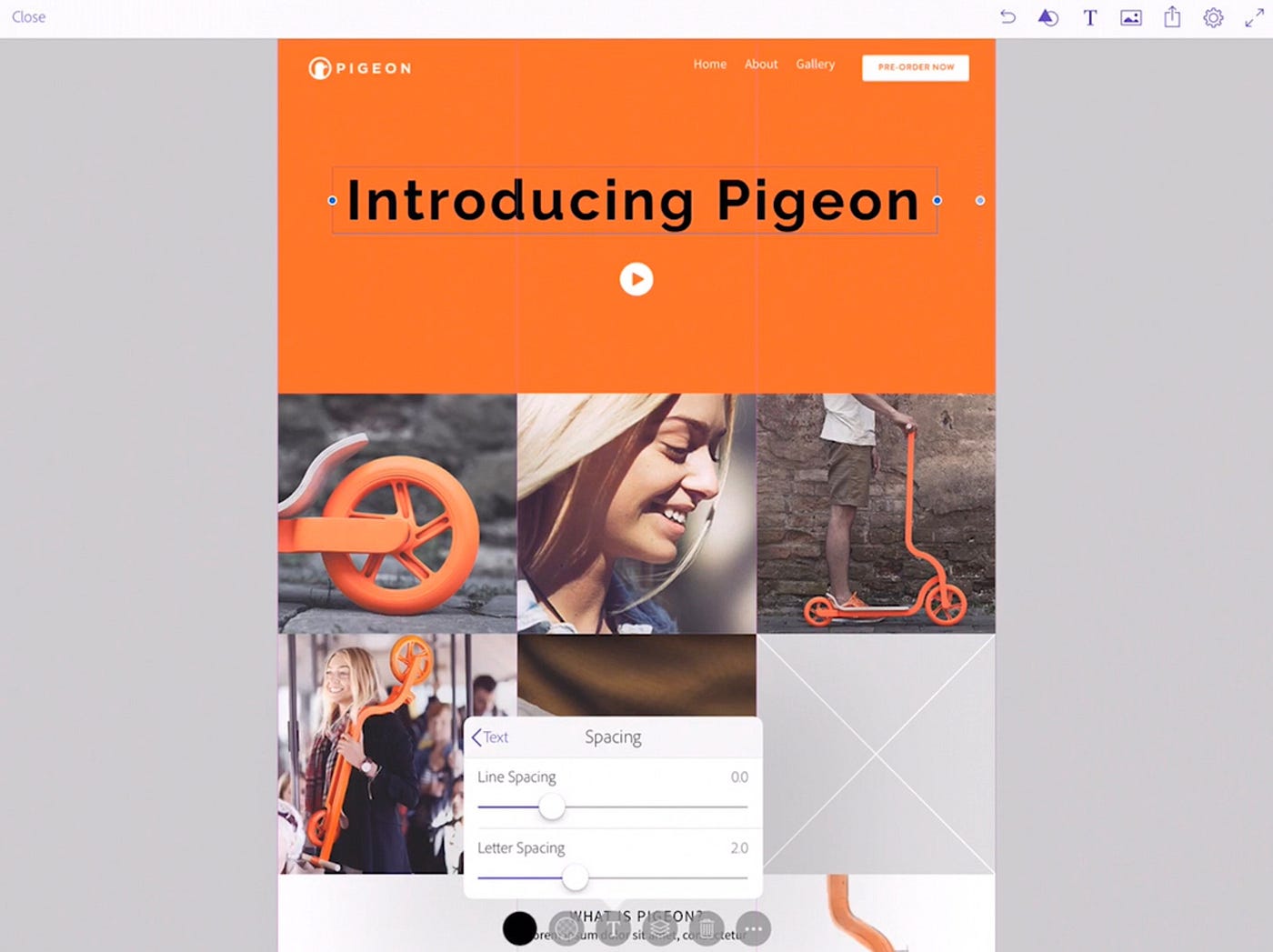
In Adobe Comp , you can create wireframes (one screen at a time) that you may bundle into projects. No animations, no transitions, just a layout for several isolated screens. You can chose from various templates for each wireframe (e.g. iPad in portrait mode, iPhone 7) with the option to display a grid on top of it. A project for a website redesign would consist of a wireframe for each page with additional variations for several viewports. Unfortunately, the tools at your disposal are somewhat limited – boxes, circles, gradients – the basics are there, but don't expect too much. There is, however, a pretty neat TypeKit integration and also a built-in marketplace on which you can find (free and paid) pictures and UI elements like icons.
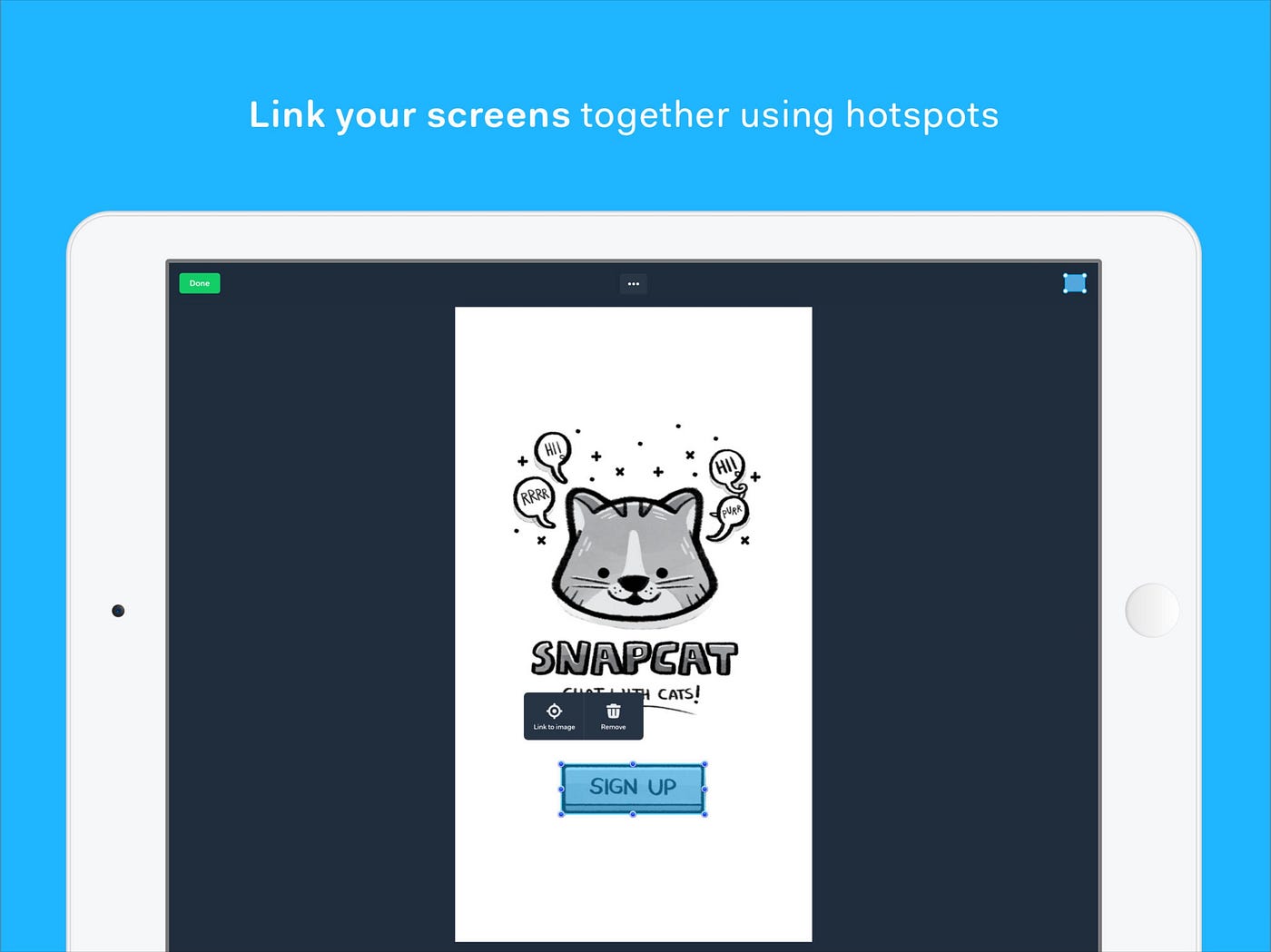
Marvel , on the other hand, gives you the option to link together several screens to create the illusion of a (more or less) functioning prototype. You can do that by either creating a wireframe from scratch with the built-in tools (which I'm not a big fan of – I prefer Adobe's implementation), by taking pictures of something like your hand drawn wireframes in your sketchbook, or by importing images from your library (cue the wireframes you just created in Adobe Comp). You can then create hotspots on these images to create a clickable prototype.

Out of the two, Marvel is the one that can bring your ideas to life, because it enables you to link your wireframes together to form a cohesive prototype. However, I find it a lot more pleasant to create the actual wireframes in Adobe Comp. It has the better tools (e.g. TypeKit) and its gesture based interface is very intuitive once you get the hang of it. Using these two apps together allows me to quickly create some nifty wireframes and prototypes on my iPad Pro and, depending on the project, that may be all I need to get things started.
Mac/PC for all the bells and whistles
Unfortunately, if you need to create some really convincing and complex prototypes, the iPad Pro won't suffice. Personally, I'm a big fan of Axure and its dynamic panels with which you can create very convincing prototypes super easily and fast. Then there are apps like Balsamiq and InVision; Adobe Experience Design and Sketch. Professional tools that leave nothing to be desired. Therefore, if you're serious about wireframing and if it's what you do on a daily basis, an iPad Pro isn't exactly the ideal choice. It's probably for the best if you stick to your Mac or PC. But don't dismiss the iPad Pro right away: You could use it as a viable companion – to sketch out some ideas on the couch or in a meeting. It's pretty great in these kinds of situations and incredibly convenient. However… whether that's enough to justify the hefty price tag is up to you to decide.
Ipad Pro Wire Frame Design App
Source: https://medium.com/@TimoHolz/wireframing-and-prototyping-on-an-ipad-pro-ecc00d018eb4
Posted by: richieeverne.blogspot.com

0 Response to "Ipad Pro Wire Frame Design App"
Post a Comment