Best Free Tools For Web Designers
If you're new to web design, you probably want to know which web design software is worth the investment. You might also want to know what are the must-haves that every web designer should know?
Choosing a great web design tool comes down to its functionality and purpose. There isn't the best all-in-one solution. Also, depending on your goal, you may need to use more than one design software to achieve the best-designed website.
We recommend testing out several types of web development software to learn which one suits your work the most.
To help you find what you're looking for, we've put together a list of the 15 best web design software tools for building websites, graphic design, interface design, and prototyping.
Table of Contents
- Best Design Software for Website Creation
- Best Software for Interface Design & Prototyping
- Best Software for Graphic Design
- To Sum Up: Best Web Design Software Tools
Best Design Software for Website Creation
Code libraries, development environments, and hosting services allow developers to launch their websites and share them with the world.
Take a look at some of the best tools for this purpose.
1. WordPress (Free and Paid)

Here at websitesetup.org, we recommend people use WordPress to create their websites.
Why?
Through our experience creating hundreds of sites, we've found that WordPress offers the best combination of flexibility, power, and ease-of-use necessary to build and launch content-based websites.
And it seems like the internet agrees with us! Over 35% of all websites run on WordPress. WordPress powers popular blogs, e-commerce stores, communities, and more.
To get started with WordPress, you have two options:
-
- Set up a self-hosted WordPress site (WordPress.org)
- Sign up for a free WordPress.com account
If you're just looking to host a small personal site, WordPress.com may be a great choice. However, if you're starting a more complex project a self-hosted WordPress site is probably a better option.
If you are already using WordPress, but looking for help creating a WordPress theme or customizing WordPress pages, we recommend checking out the Genesis Theme Framework and the Elementor Page Builder.
Visit WordPress.com
2. Bootstrap (Free)

Originally created by the engineering team at Twitter, Bootstrap is now the world's most popular framework for building responsive, mobile-first websites.
Put simply, Bootstrap is a free library of HTML, CSS, and JavaScript that simplifies the process of coding a website from scratch. Bootstrap offers dozens of features like a grid system, responsive breakpoints, and a large library of components that make coding a website quick and easy.
The component library includes headers, navigation, buttons, forms, alerts, and more. The Bootstrap team has comprehensively documented each feature, complete with examples and suggestions for customization.
To get started with Bootstrap, simply download the latest version of the Bootstrap framework, copy one of the example templates, and start coding.
Visit GetBootstrap.com
3. Wix (Free and Paid)

Wix is an easy-to-use, affordable alternative to WordPress.
Much like WordPress, Wix can be used to create a variety of different sites, including blogs and stores. Through its drag-and-drop editor, Wix makes it simple to set up and launch your site in just a few minutes.
Wix is a fully-managed subscription service, meaning that the company handles all the details around hosting the site, backing it up, and handling security.
Wix offers a free, ad-sponsored plan that includes hundreds of templates and options to choose from. Paid plans start at $13 per month and include ad removal, increased bandwidth, and additional space for videos.
Visit Wix.com
4. Dreamweaver (Free Trial)

Dreamweaver is Adobe's application for coding, editing, and maintaining websites. It lets you edit websites both by coding them manually and through an intuitive visual interface.
Dreamweaver includes many of the features of a traditional, text-based Integrated Development Environment (IDE) like syntax-highlighting, automatic code-completion, and the ability to collapse and expand sections of code. You can even use Dreamweaver with Bootstrap!
Unlike a traditional IDE, however, Dreamweaver's visual interface is what makes it really stand out. Any changes you make in your website's code automatically display in real-time in Dreamweaver's interface, and you can also point and click to edit your website's code visually.
If you'd like more power than a simple drag-and-drop editor, but need something simpler than a code-only IDE, Dreamweaver is a fantastic option.
You can subscribe to Dreamweaver on its own for $20.99 per month or choose a subscription to Adobe's full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options, and discounts for students are frequently available.
Visit adobe.com
5. Squarespace (Paid)

Squarespace is another good website builder that serves as a third alternative to Wix and WordPress.
Much like Wix, Squarespace offers an intuitive drag-and-drop interface for creating your website. Squarespace also offers a huge variety of different themes and color customizations and includes many of the standards you'd expect like SSL encryption and the ability to build an online store.
Squarespace's personal plan starts at $12 per month with limits of 20 pages and two contributors. The business plan lifts these limitations and costs $18 per month.
Visit Squarespace.com
Best Software for Interface Design & Prototyping
Interface design apps and prototyping tools help designers envision and communicate how websites will look and behave before they're launched. Here are a few great candidates to consider.
6. Figma (Free and Paid)

Despite being one of the newest tools on this list, Figma is also one of the most powerful. If you're looking for a feature-loaded tool for interface design and prototyping, Figma may be the perfect fit.
Much like Sketch, the next app on this list, Figma features an intuitive, vector-based interface that makes designing websites simple. Anything you can do with Sketch or Adobe XD, you can also do with Figma.
What makes Figma really shine, however, is its collaborative, cloud-based approach. With Figma, multiple team members can edit a design file simultaneously. Business stakeholders can also leave comments, and developers can copy code snippets to simplify the process of turning your design into a real site.
Figma offers a free plan that includes up to 3 projects. Paid plans start at $12 per month and include advanced options like custom user permissions.
Visit Figma.com
7. Sketch 3 (Free Trial)

Sketch is an extremely popular interface design tool focused on simplifying the process of creating beautiful, high-fidelity mockups. Sketch gained popularity in the early 2010s when it won a design award from Apple.
Designers love Sketch because its uncluttered and intuitive interface makes it easy to create beautiful designs quickly, without the steep learning curve often associated with other design tools. Sketch also has a comprehensive ecosystem of plugins and integrations that bring added power and make it simple to integrate Sketch into your workflow.
While Sketch has recently added some features focused on prototyping and collaboration, the program isn't as advanced in these areas as some of the other tools on this list.
Sketch is available for macOS and, like many software products, is sold as a "pay-once" license for $99/year. Sketch offers a free, full-featured, 30-day trial.
Visit Sketch.com
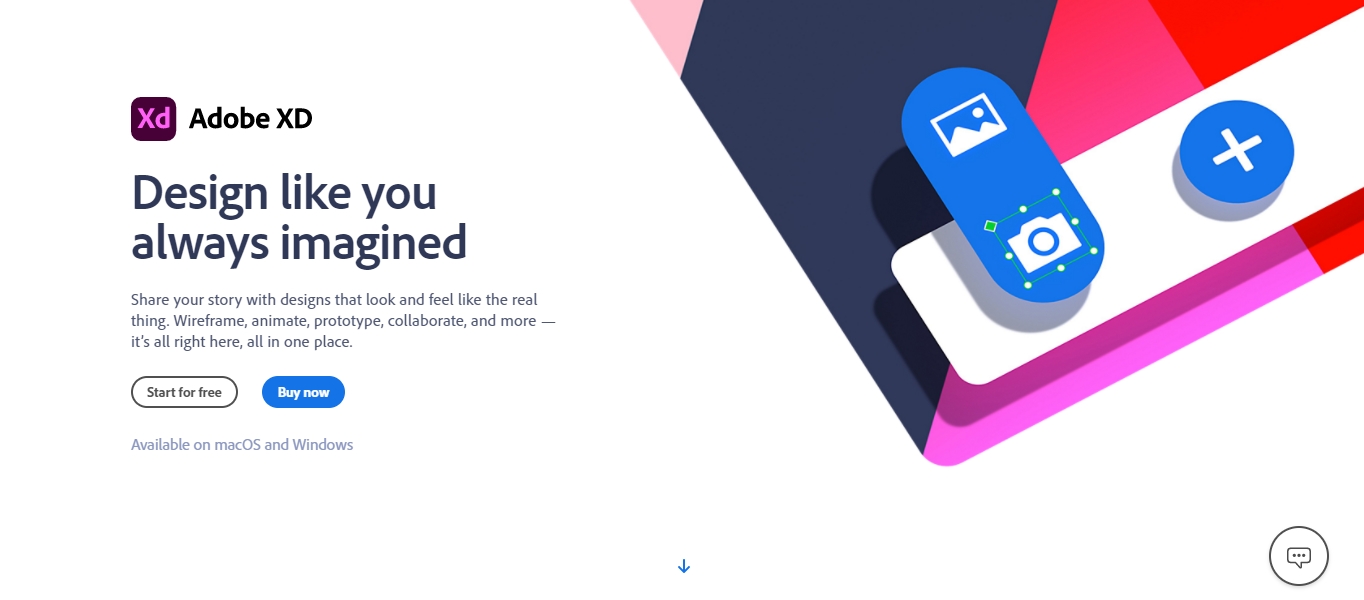
8. Adobe XD (Free Trial)

Tired of being beaten out by simpler tools that were better-suited to interface design and prototyping, Adobe released XD in 2019 as its answer to the other tools on this list.
XD is a powerful, vector-based tool that also supports prototyping animations. If you like Adobe's other products like Photoshop and Illustrator, chances are you'll also like XD.
The program also supports opening and editing files from Sketch, making it a popular choice for Windows users who need to collaborate with other designers who use Sketch. That said, novices may find XD's learning curve a bit steep, and even many professionals prefer other tools on this list.
You can subscribe to XD on its own for $9.99 per month or choose a subscription to Adobe's full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options.
Visit adobe.com/products/xd
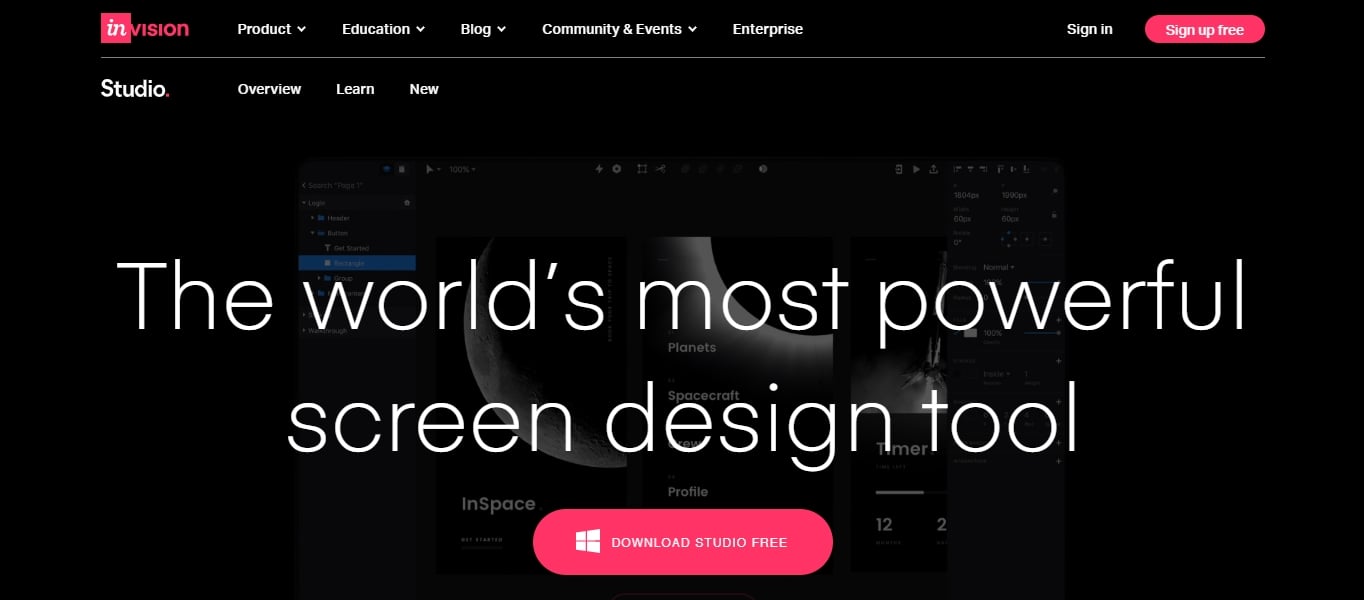
9. InVision Studio (Free and Paid)

While InVision got its start offering a cloud-based prototype service that integrates with tools like Sketch and Photoshop, it now offers its own full-featured interface design and prototyping tool called Studio.
Think of InVision Studio like an advanced version of Sketch, complete with advanced motion animations, collaboration tools, and options to create and share prototypes.
InVision Studio is currently in free beta. To share prototypes using its cloud service, you can opt for a free plan or upgrade to one of InVision's paid offerings, which allow for more collaborators and projects.
Visit InVisionapp.com
10. Framer X (Free Trial)

Framer originally started as a JavaScript library and toolset for prototyping, but it's evolved into the most powerful tool on this list.
Framer X is a rapid prototyping tool that supports complex animations and generates the code for React components on the fly. At first glance, Framer's vector-based interface looks extremely similar to Sketch, but there's far more power under the hood.
Designers like Framer for its responsive design features, an array of premade components, and support for advanced animations. Developers love it because it simplifies the process of turning a design into production-ready code.
If you're already part of the React ecosystem, or if you simply want a powerful interface capable of creating high-fidelity prototypes with realistic interactions and animations, Framer X is a fantastic option.
Framer X offers a 14-day free trial. Plans for individuals are $12 per month, with discounts for teams of 5 or more.
Visit Framer.com
Best Software for Graphic Design
Photo-editing and graphic design tools allow designers to manipulate images and create graphics. Here's our top pick of the best graphic design tools.
11. Adobe Photoshop (Free Trial)

If you're looking for a powerful, do-it-all graphic design tool, Adobe's Photoshop has been the leader for decades.
While originally released purely for photo editing, Photoshop has evolved to support a variety of use cases, including interface design, video editing, and more, while remaining true to its photo-editing use.
While many designers prefer to work exclusively in Photoshop because of its flexibility, others prefer more specialized tools. Like Adobe's other products, the learning curve is a bit steeper because of the vast array of tools and options Photoshop offers.
You can subscribe to Photoshop on its own for $9.99 per month or choose a subscription to Adobe's full Creative Suite for $52.99 per month. Adobe offers 7-day free trials for both options.
Visit adobe.com
12. Canva (Free and Paid)

If you need a simple tool for creating graphics for social media posts, flyers, or business cards, Canva is a fantastic option.
Users love Canva for its easy-to-use, drag-and-drop interface. With thousands of templates and hundreds of design types, marketers and hobbyists can produce beautiful imagery in just a few clicks.
Canva offers a free plan with over 8000 templates. Pro plans start at $9.95 per month and include advanced features like the ability to export transparent PNGs and the option to resize a graphic for multiple use cases in just one click.
Visit Canva.com
13. Vectr (Free)

Vectr is a free, cloud-based illustration tool with features similar to Sketch and Adobe Illustrator.
If you want to create complex illustrations, or simply design a website or mobile app, Vectr offers everything you need to get started.
Vectr's drag-and-drop editor is easy to learn, and since it's cloud-based, it's easy to share designs with others for feedback and collaboration.
Visit Vectr.com
14. Pixelmator (Free trial)
![]()
Much like Photoshop, Pixelmator is a feature-rich photo editor for macOS.
While you can use Pixelmator for illustration or interface design, it works best as a tool for editing and retouching photos, with features for color correction, retouching, and applying filters.
Pixelmator costs $39.99 and is available on the macOS app store. Pixelmator also offers a free, 15-day trial on its website.
Visit Pixelmator.com
15. GIMP (Free)

GIMP (the GNU Image Manipulation Program), is a popular, open-source photo editor that supports Windows, Linux, and macOS.
While the interface feels a bit dated, don't let that fool you. GIMP packs quite a bit of power and is capable of nearly everything that Photoshop can do.
While the free price point is certainly appealing, GIMP isn't the easiest tool on this list to learn or use day-to-day. Still, it's a great choice for budget-conscious designers who need to edit photos or design interfaces.
Visit Gimp.org
To Sum Up: Best Web Design Software Tools
And you've reached the end of this list!
All of the abovementioned tools can help you be more productive and creative at the same time. However, it's still important to check the software's features to see if it fulfills your web design project requirements.
Which web design software do you use? Leave us a comment below!
Best Free Tools For Web Designers
Source: https://websitesetup.org/web-design-software/
Posted by: richieeverne.blogspot.com

0 Response to "Best Free Tools For Web Designers"
Post a Comment