2019 app design color trends
Last year was quite hectic when it came to the amount of rising trends in web and app design.
Digital landscape is fairly unpredictable. But with the number of mobile applications growing at a staggering rate, web designers are looking for ways to find out what the future has in store for them.
In this way, they will always be at least two steps ahead of the competition.
For the following article, we have listed 10 of the most popular app design trends that are bound to dominate 2018.
1.VR/AR (Virtual Reality/Augmented Reality) focus

Image source: Chris Phillips
It's highly probable that back in 2012, when Lucky and Carmak launched the Rift campaign, they didn't envision VR to become so widespread.
Not only did it reach PC's and consoles, it shifted to mobile as well. Same goes for AR; Nintendo as well probably didn't expect Pokemon GO to achieve such success, and it wasn't able to predict it would influence other developers to go for AR as well.
Get 300+ freebies in your inbox!
Subscribe to our newsletter and receive 300+ design resources in your first 5 minutes as a subscriber.
Thank you!
One more step is needed. Please check your inbox for the newsletter confirmation email.
Although we're only in the initial stage of exploring these technologies, it seems 2018 is going to be the year both VR and AR manage to capture the attention of wider masses. This phenomenon is definitely creating a multitude of new opportunities for product designers who are looking to upgrade what they currently have.
2. UX over UI

Image source: Benjamin den Boer
Developer Adham Dannaway said that 2017 will be the year in which UI may be overlooked in favor of UX. The same thing is valid in 2018.
Aesthetics will be secondary, and we're about to see UI pattern libraries becoming the norm in order to make UX more practical, usable and consistent.
Dannaway himself claims to be a great advocate for user experience, however, he expresses concern regarding certain digital products which could lose their character in the process.
3. Simplicity and comfort

Image source: Corey Haggard
Amazon and Twitter show us that even though we have gone quite far in terms of UX/UI, there is still the need for simple and comfortable design and usability.
According to Envato, we are experiencing a great push towards minimalism on mobile and web interfaces, since clarity and user intention are of essence for great user experience.
It simple, really: if you don't distract users with over-the-top graphics and extremely detailed typography, they will pay more attention to the content, what should be everyone's top priority.
For designers, this means they will not have to master custom text effects, detailed icons or repeating textures to create a simple interface. Regardless of the designer's skillset, they will be able to make outstanding interfaces users will gladly interact with.
4. Cross-platform design

Microsoft may have failed with its mobile operating system, but it did bring some fresh and innovative things other manufacturers already have, and will surely implement.
One such novelty is Continuum, and while we wait for the phantom Surface phone, rumour has it Samsung will implement a version of its own "continuum" into one of the upcoming devices.
Advertisement
If you haven't seen it yet, the idea behind the Continuum is to use one device as a phone and computer.
You just place the phone in the Continuum dock, connect the monitor or TV, mouse and keyboard and use it as a computer. In order for this to work well you need to have apps that will scale properly – just like with responsive web design.
Though a bit stagnant at the moment, Microsoft is pushing towards the development of Universal Windows Platform (UWP) apps that are same for desktops, phones and Xbox.
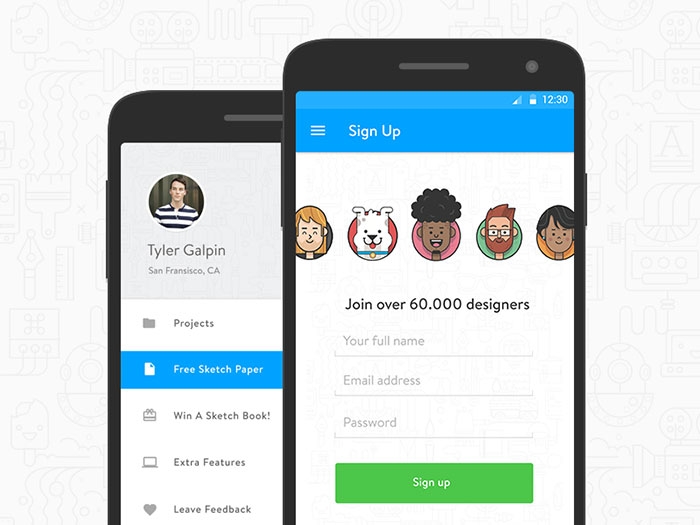
5. Material design

Image source: Maxime De Greve
Though it's not one of the latest trends on the market, material design, which was introduced with Google's Android KitKat back in 2013, will continue to prevail as a design of choice, because of its simplicity and lightness.
By now, we have all heard of Google Material Design, right?
Let us inform you that thanks to the update, it's not simple flat anymore; more and more users describe it as quite appealing, and as such is here to stay strong, increasing its influence in 2017.
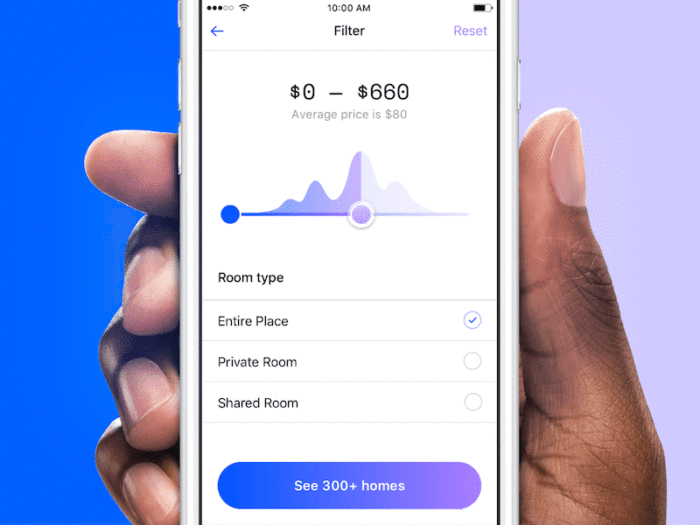
6. Calm colors

Image source: Jadon7
Have you heard of color theory? Yes, there is a whole science behind colors, and this year, we will see the continuation of calm, pastel ones and gradients prevailing in app design. Remember Windows XP?
Its desktop was a green hill. You know why? Green has somewhat calming/resting effect on our eyes, since 45% of our eye cell types are for perceiving green color.
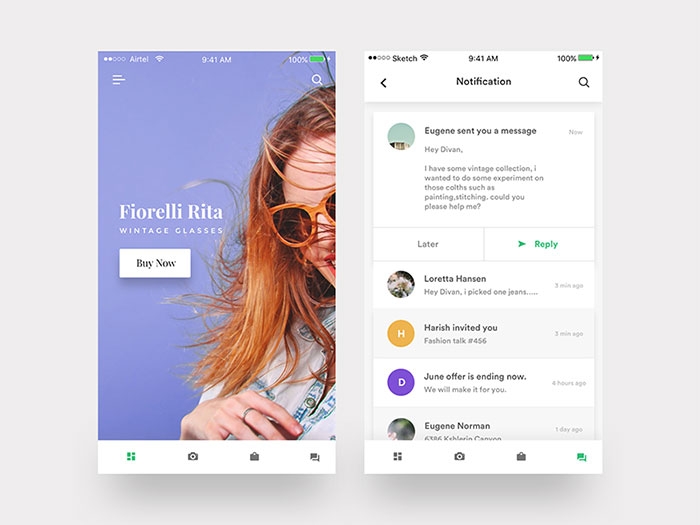
7. Hamburger might be eaten

Image source: Divan Raj
We all know what hamburger menu is, and we are all aware of the fact that it doesn't work that well. However, in lack of a better solution, up until now, we were simply stuck with it. Fortunately, 2018 may be the year when we finally say goodbye to it.
The hamburger menu is simply not functional, and we're really looking forward to the responsive web design and app to catch up.
By the end of the year, we are hoping to see it replaced with Priority+ menus and tab bars, as well as other more attractive forms of navigation.
8. Wearables in focus

Predictions are that by 2019, more than 200 million wearable devices will be sold. With mobile screen sizes reaching over 6", developers again have to go smaller and adapt their apps to tiny screens of wearable devices.
Internet of Things has been a hot industry topic, and with the number of connected devices constantly rising, many are those who are already investing most of their time into programming devices which communicate to the physical world.
IoT has already contributed to great changes when it comes to music, fitness and health apps, and we are bound to see it spread to other domain as well this year.
9. Content in focus

Google's AMP project and Facebook's Instant Articles tell us they are shifting their focus from UI to UX in regards to content display.
How many times did you leave an article on a website simply because it took too long to load? Both Google and Facebook took notice of this problem, and with two seemingly different approaches, achieved the same thing.
Slowly but surely, content and immediate value are going to become the core of everything we do.
10. Uniformed gestures
A great way of performing actions or navigating through pages, the only reason gestures haven't been more present than they should be is the lack of uniformity.
The problem is that the two-finger swipe in one app can do something completely different in another one.
2018 and beyond may be the time when we see the forming of uniformity in gesture implementation, just like with laptop touchpads.
Are there any design trends that caught your eye? Share your experiences with us and help us expand the list!
Unlimited Downloads: 1,000,000+ Fonts, InDesign Templates, Photoshop Actions, Mockups & Design Assets via 
2019 app design color trends
Source: https://www.designyourway.net/blog/user-interface-design/10-app-design-trends-for-2017/
Posted by: richieeverne.blogspot.com

0 Response to "2019 app design color trends"
Post a Comment